Chan Young Park
Product Designer
Los Angeles, CA
Crafting elegant product experiences through the integration of design, technology, and humanity.

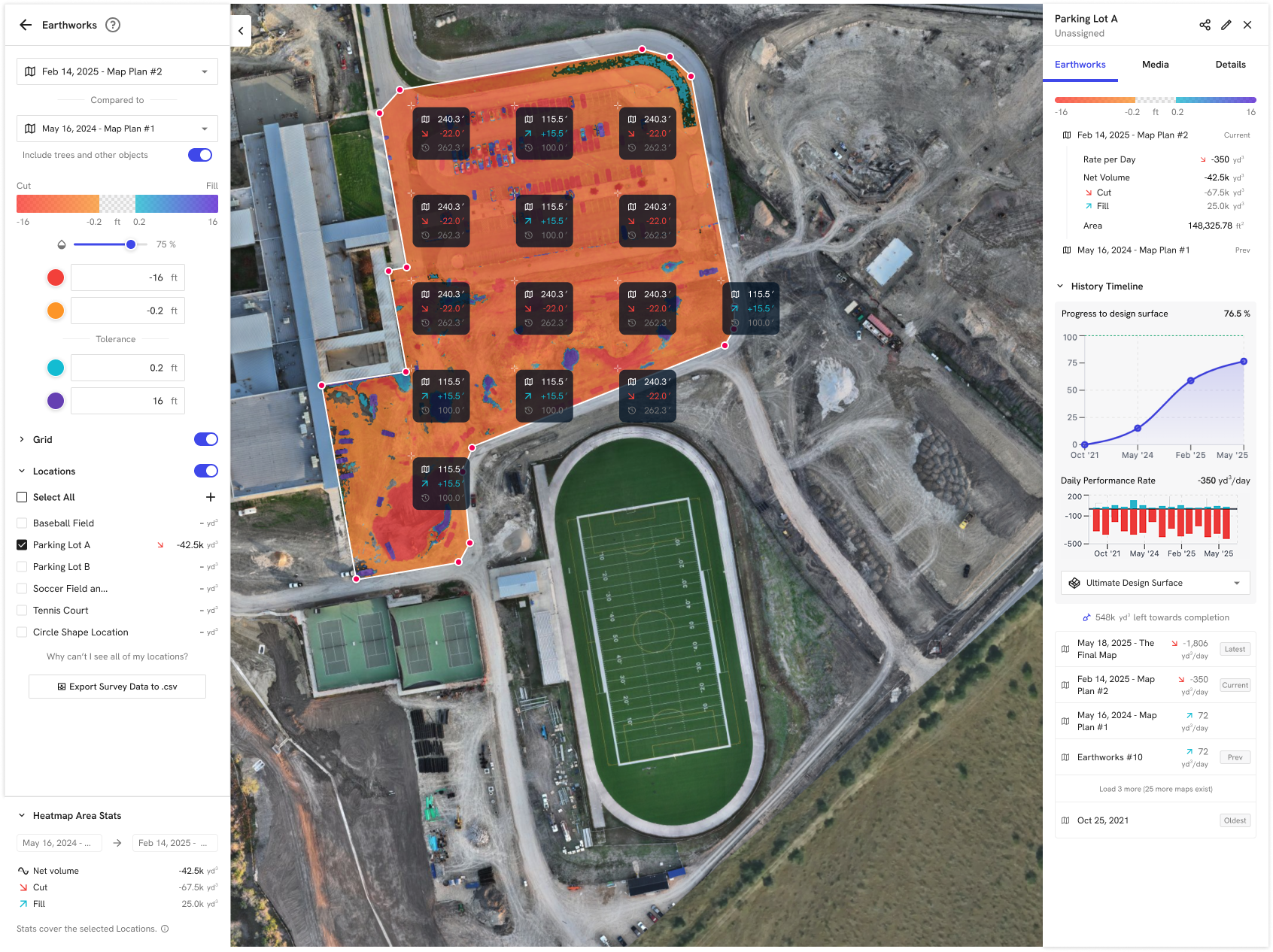
🚧 Advanced Survey (In Progress)
DroneDeploy, 2025

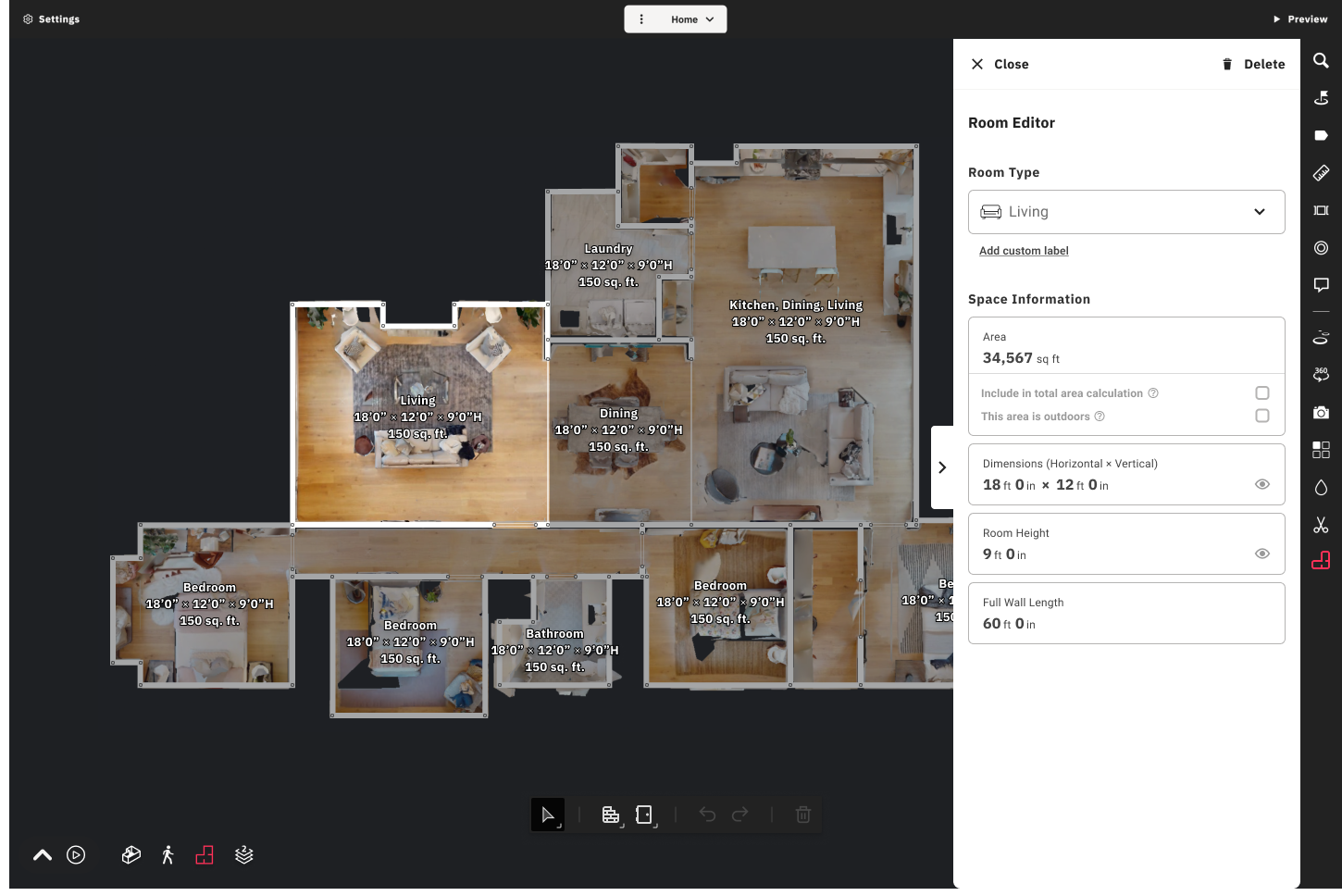
Property Layout
Matterport, 2022 – 2024

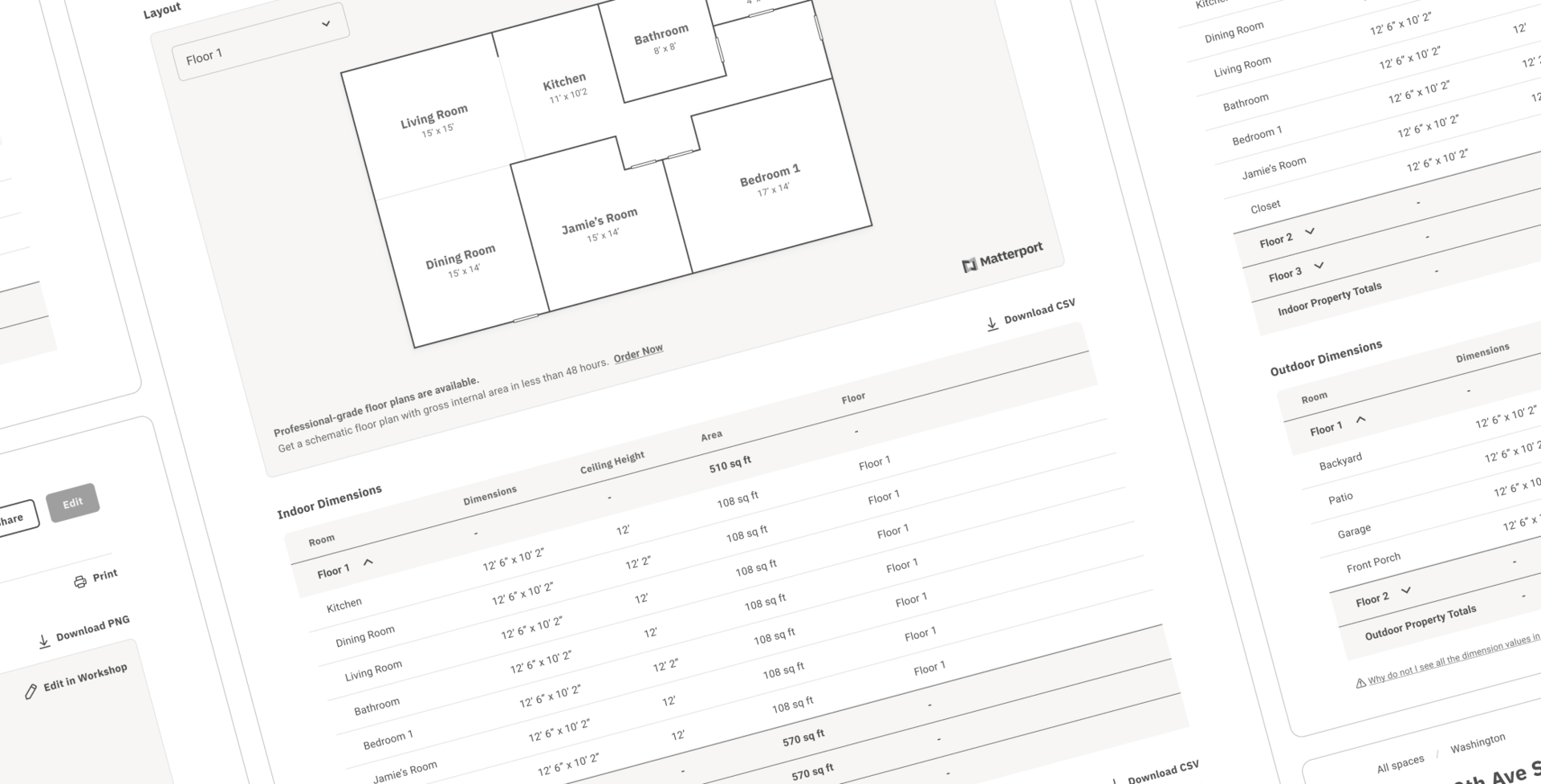
Property Report
Matterport, 2022 – 2024

Object Detection
Matterport, 2022 – 2023

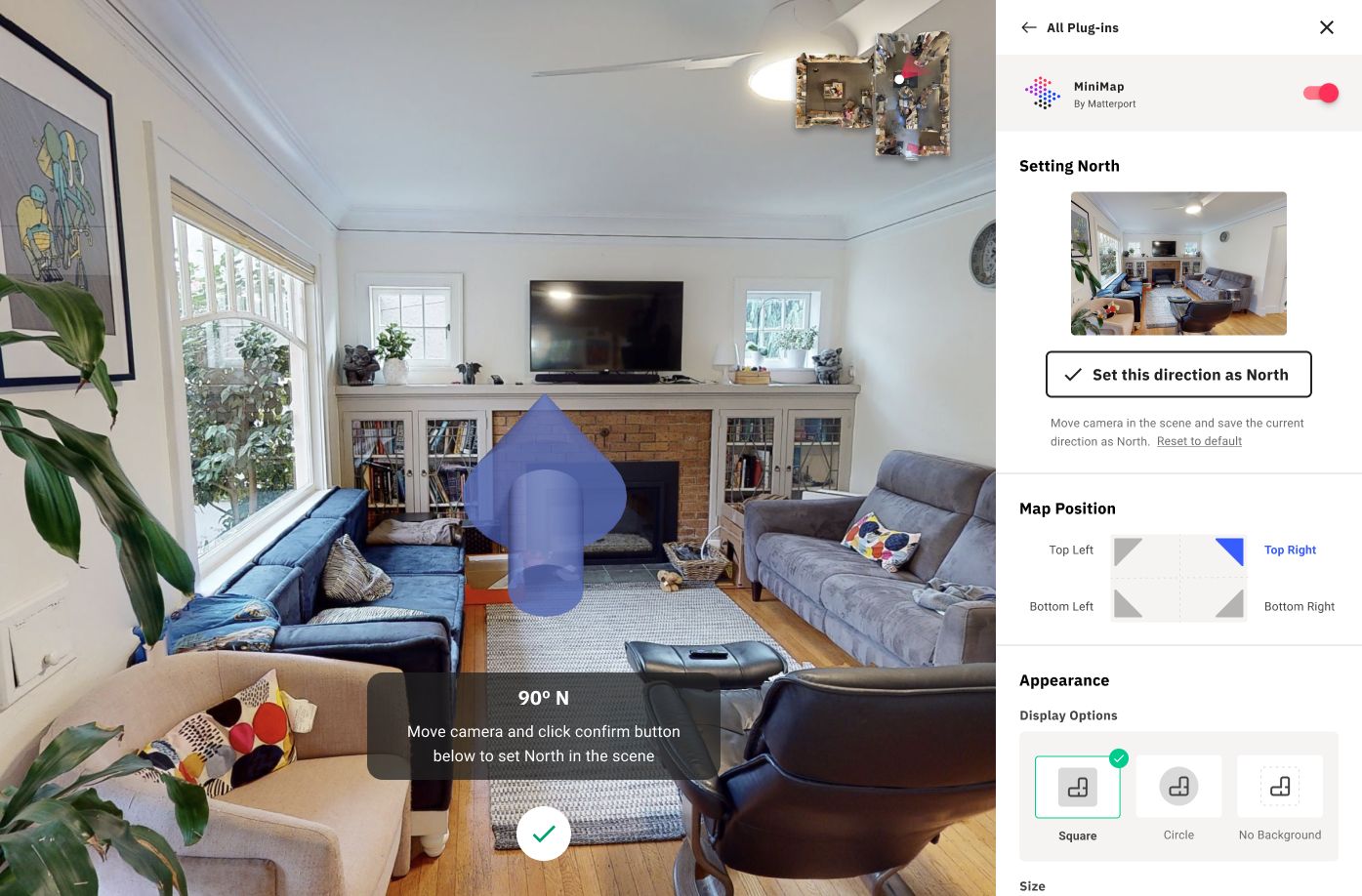
Core Plugins
Matterport, 2023

Immersive Storytelling
National Geographic, 2013 – 2019

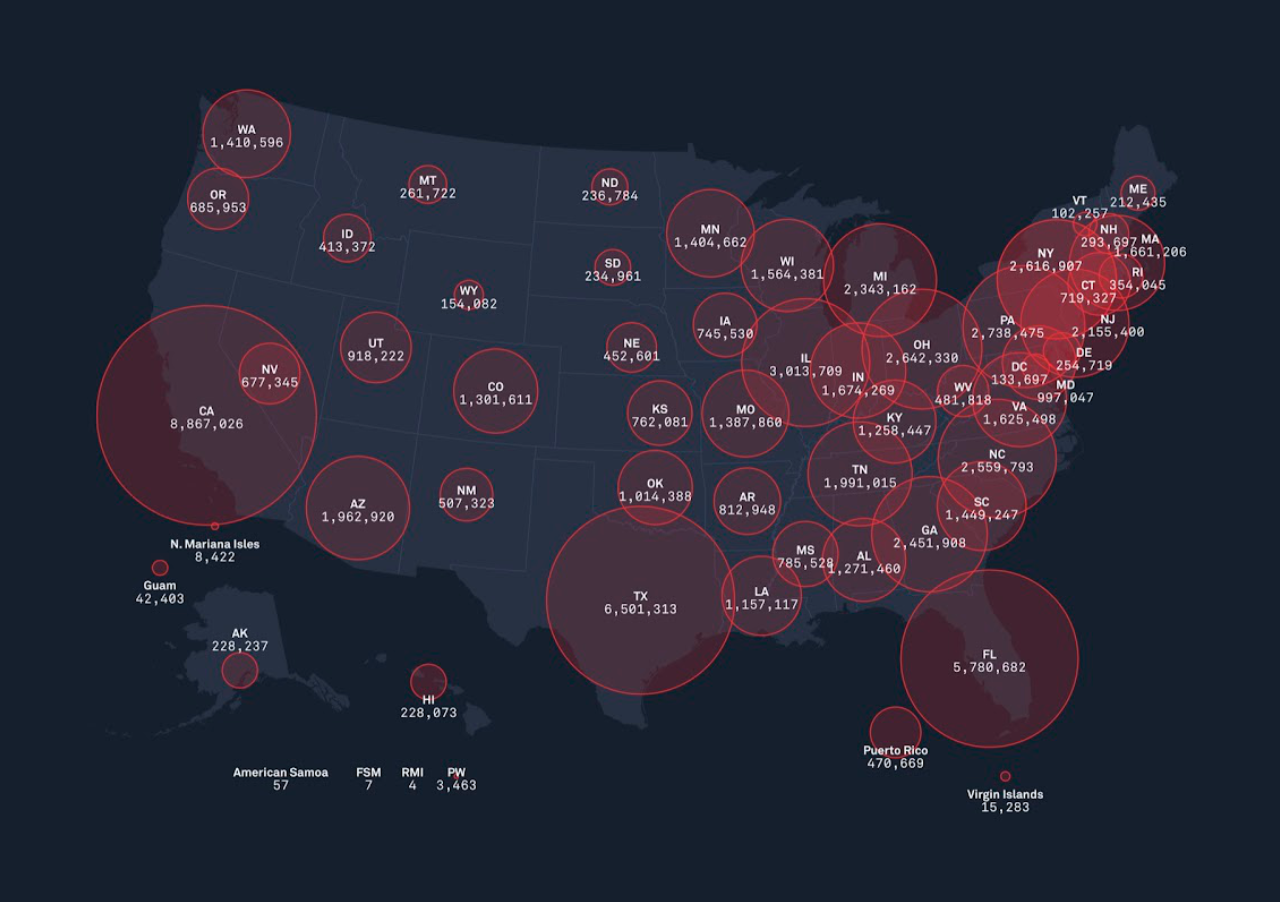
COVID-19 Map
PBS NewsHour, 2020

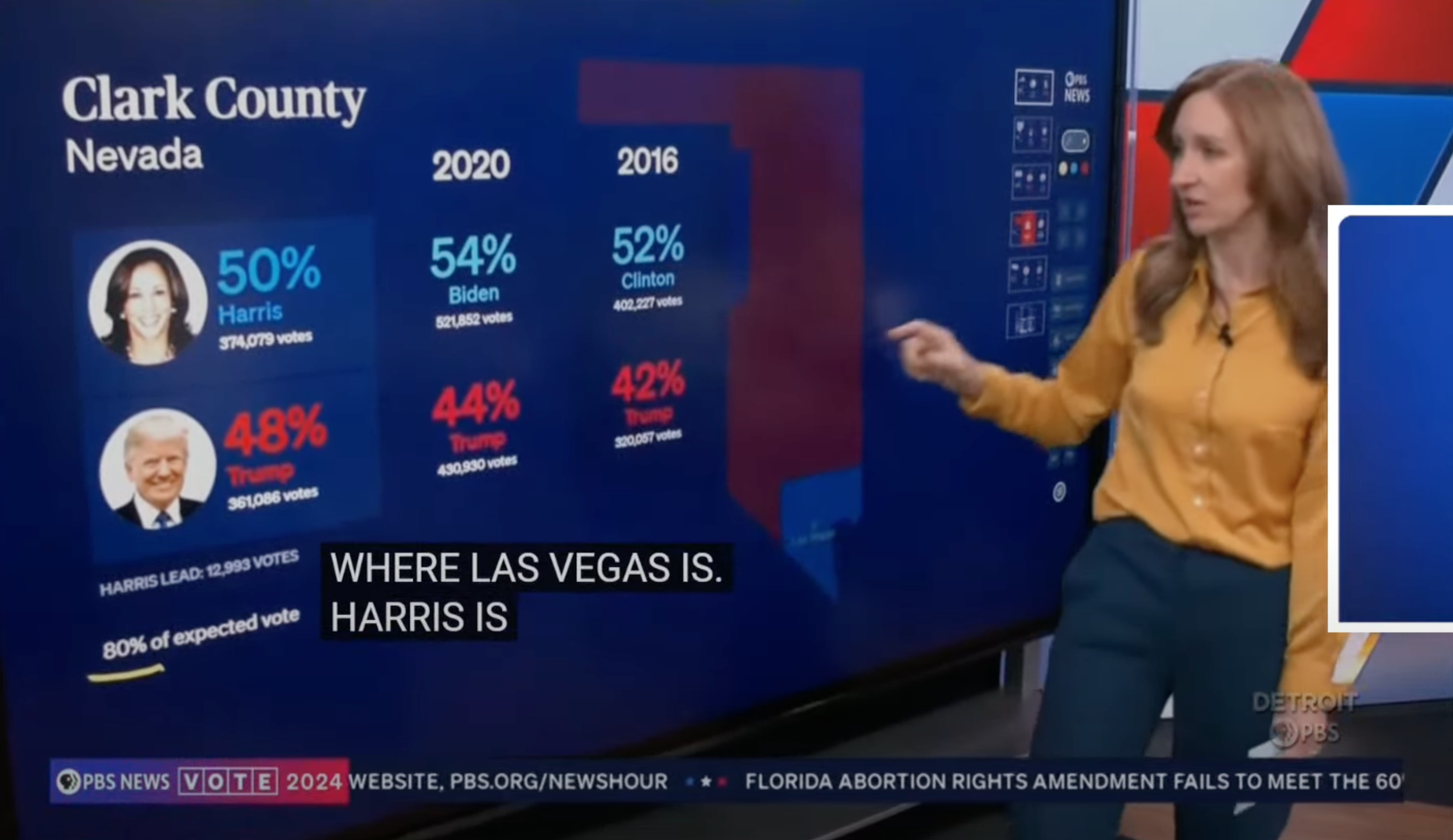
Election 2024: Broadcast Touchscreen App
PBS News, 2024
